En af de ting jeg elsker mest ved Firefox er de mange udvidelser. Og arbejder man med webudvikling, om det så er professionelt eller bare som en hobby, så er det rigtig meget at komme efter på Mozilla Addons.
Jeg vil her liste nogle af de udvidelser jeg selv har gjort brug af, og er blevet glad for/afhængig af. Lad mig understrege at dette ikke vil være en fuldstændig gennemgang af de forkellige udvidelsers funktioner. Jeg vil selvfølgelig kort ridse op hvad den grundlæggende ide er, men forvent ikke dybdegående dokumentation!
Web Developer
Klassikeren over dem alle. Web Developer var en af de første (webudviklingsrelaterede, om ikke andet) udvidelser jeg begyndte at bruge. Web Developer tilføjer en ekstra værktøjslinje til Firefox. Den giver adgang til en række nyttige funktioner. Man kan bl.a. hurtigt slå alt CSS fra, men kan slå diverse andre ting fra (billeder, JavaScript, farver), og meget andet. jeg har slet ikke udnyttet Web Developer til fulde, men de dele jeg har brugt har sørget for at jeg ikke vil undvære den!
ColorZilla
ColorZilla er en anden som jeg har brugt i lang tid. Som navnet antyder kan den noget med farver. ColorZilla gør det nemt, at finde frem til en farves hex- eller RGB-kode.
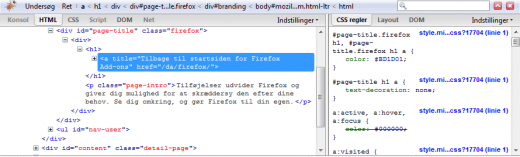
Firebug
Et utroligt kraftfuldt værktøj. Firebug er en imponerende udvidelse, som giver en lang række muligheder for at “gå under huden på” et website. Det er muligt at undersøge de forskellige elementer på et website, og få oplysninger om den bagvedliggende CSS. Ydermere har man mulighed for at redigere i kildekoden, og se ændringerne live i browseren.
Chris Coyier har en fremragende videogennemgang på CSS-Tricks, som jeg varmt vi anbefale alle som gerne vil have en lidt grundigere gennemgang af Firebug.
Screengrab!
En af flere udvidelser der gør det nemt, at tage screenshots af dele af eller hele websites. Jeg kan godt lide Screengrab! på grund af dens simple brugergrænseflade.
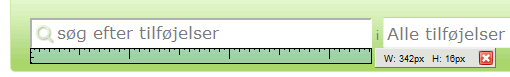
MeasureIt

MeasureIt er et virtuelt målebånd til Firefox. Ganske enkelt. Super praktisk, hvis du fx er i tvivl om afstanden mellen to elementer, eller længden af et element.
Browser View
OK, Browser View er ikke navnet på en udvidelse. Men jeg fandt det fornuftigt, at samle disse udvidelser under en overskrift. IE View er en udvidelse som gør det nemt, at åbne et website i Internet Explorer (og derfor er denne udvidelse naturligvis kun til Windows). Tilsvarende findes der en udvidelse kaldet OperaView. Navnet er vist ret forklarende. Det samme kan siges om Safari View Win (findes også i en Mac-version).

Tak for tippene Søren.
Der er faktisk nogle guldkorn deriblandt, som jeg vist hellere må få kigget lidt nærmere på :D
Super liste Søren.
Synes der er nogle gode udvidelser til webudvikling, som man måske skulle kigge nærmere på, en af de kommende dage. :)
Fedt at i synes om det :)
Hvis folk mener jeg har glemt nogle udvidelser, så sig endelig til her i kommentarerne!